Seeing a blank screen on mobile
1. Check your deployment
This issue is typically caused by wrong configuration/deployment of charts.
First, please check to make sure the proper VitaraCharts plugin is deployed; In the case of mobile, the plugin to download is called VitaraChartsMobile.zip
Follow all the installation steps listed in the install guide for mobile.
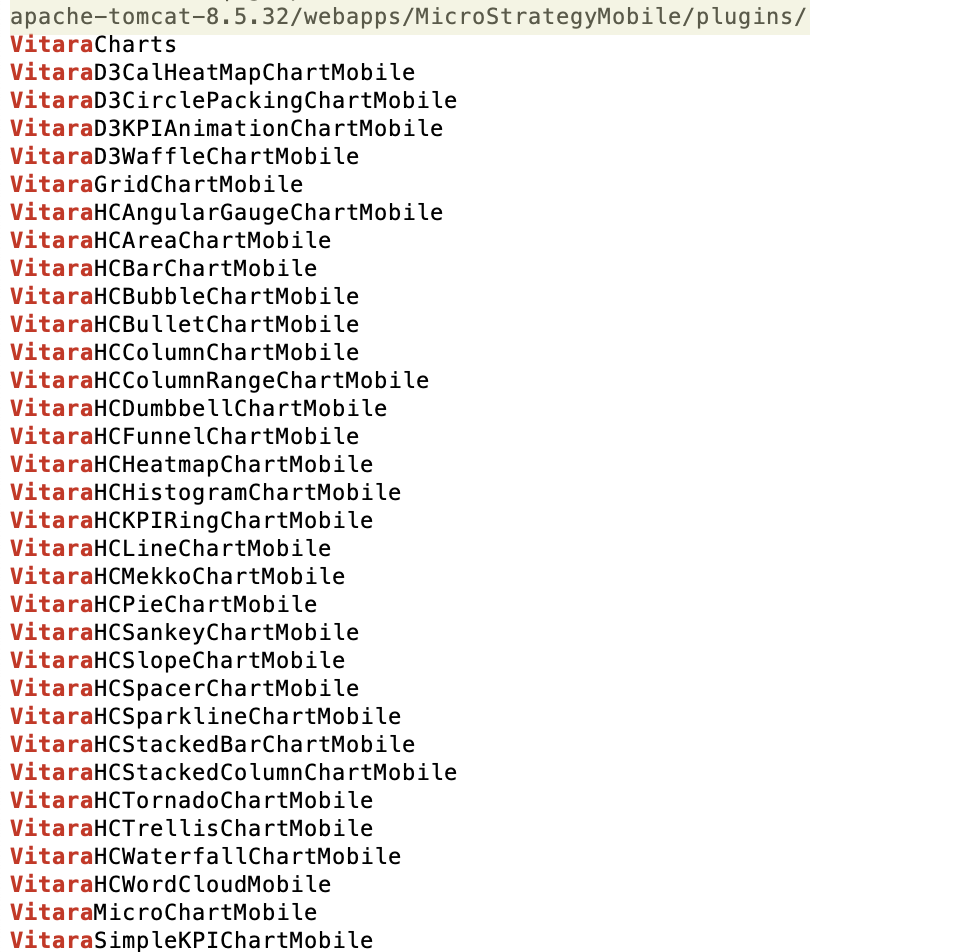
Note that after deploying, the plugins folder will have several Vitara related folders (one for each type of chart)

-
In case a cluster of mobile servers are being used, it is critical to ensure Vitaracharts is deployed to all nodes in the cluster.
-
Also please verify that the version of Charts deployed in Mobile and Web both are same.
-
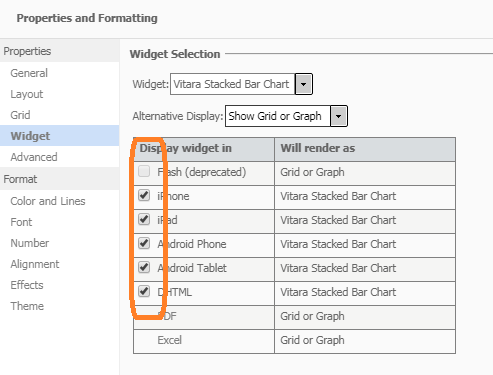
If you are using VitaraCharts for Documents please make sure that Display widget option in (iPhone, iPad,Android..etc) is enabled for the widget. </br>

2. Clear mobile/library application cache
You deployed charts correctly and still you are seeing a blank screen on mobile/library application in IOS or android device, please delete the chache of the application and reload the dossier/document. Generally, you need to do this when you deploy new vitara build or after Setting web configuration url to library/mobile application’s Vitara Charts config file.
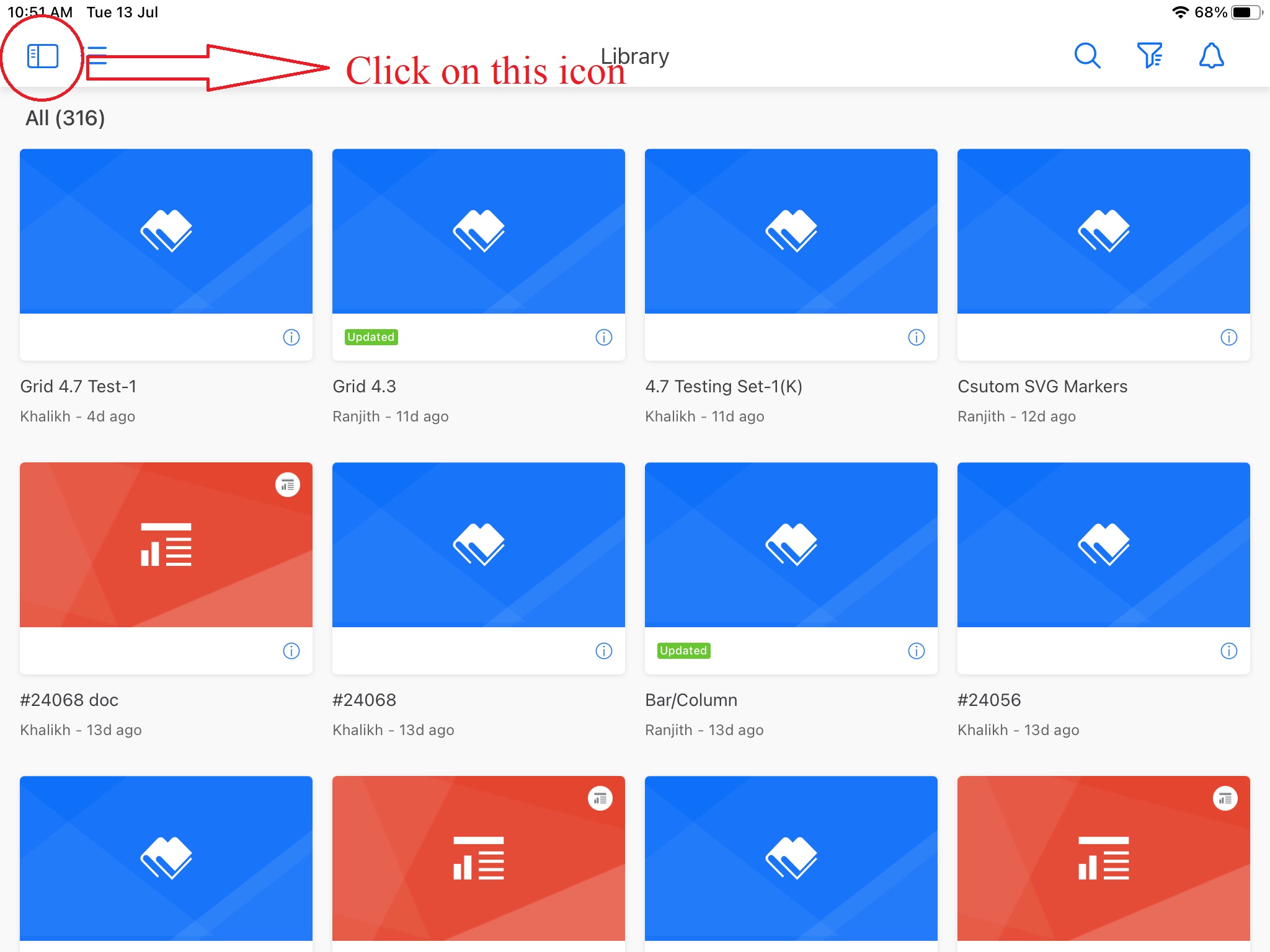
To clear cache in the library application on iPad please follow the below steps: 
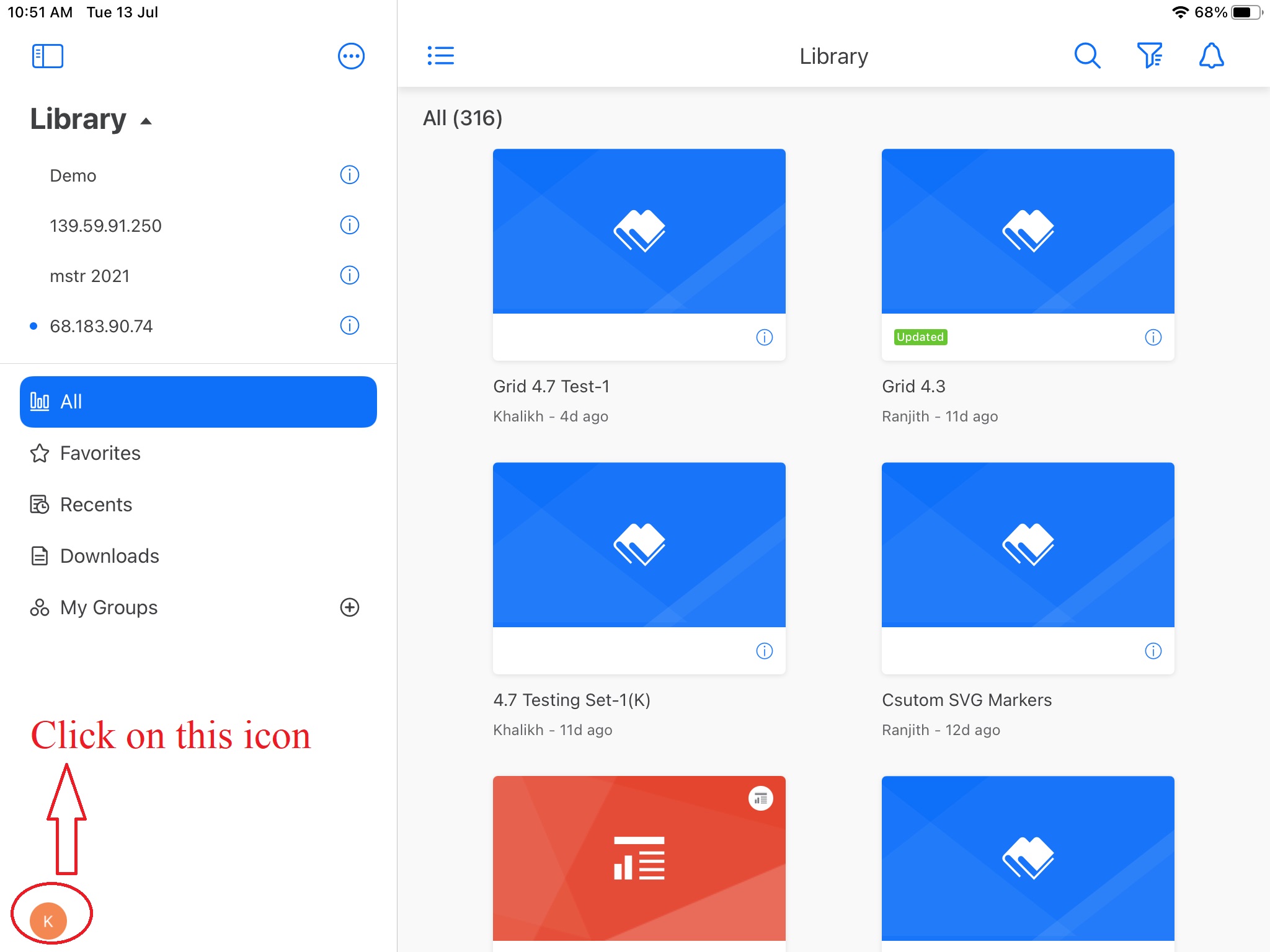
Step 1:

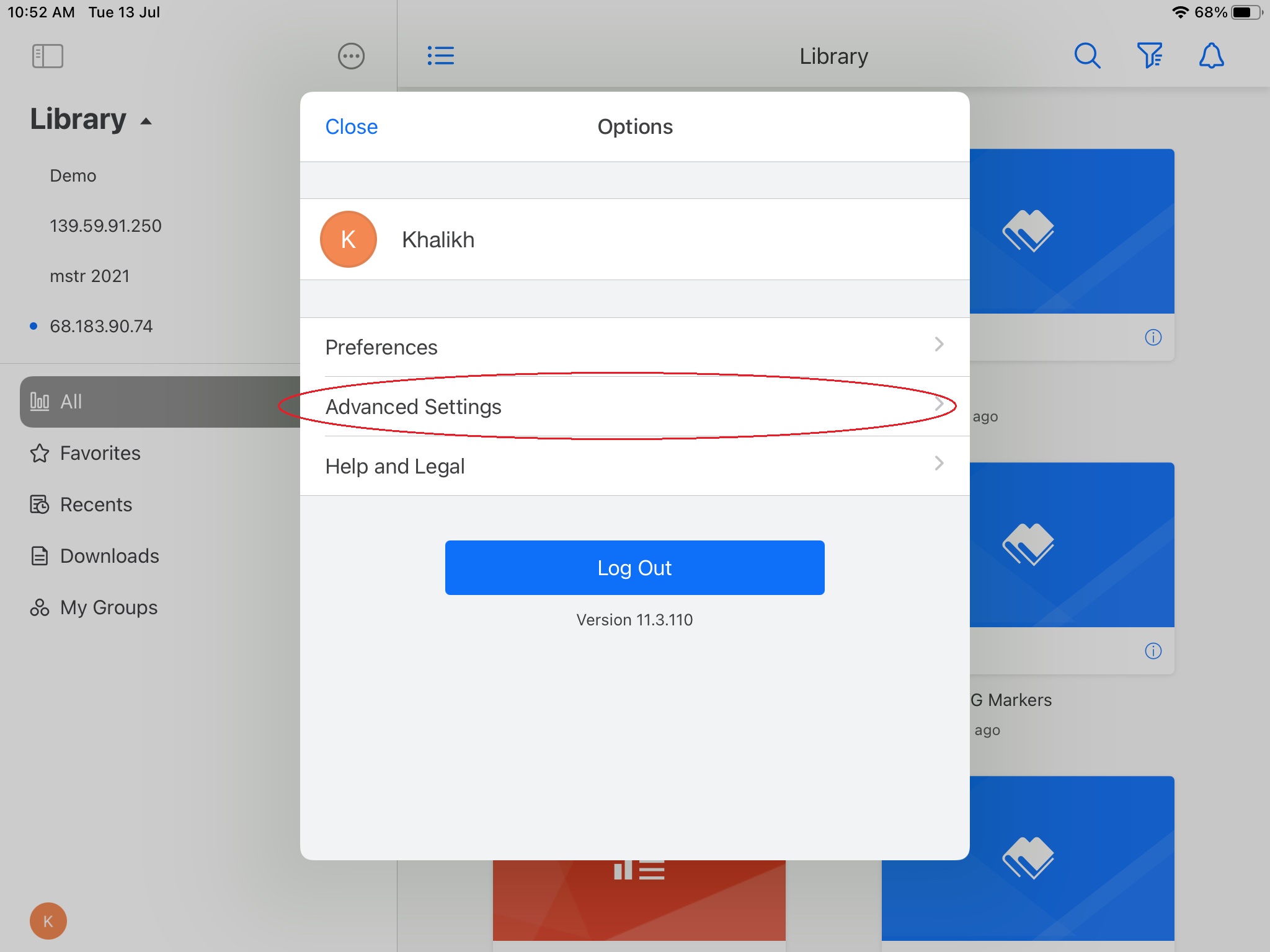
Step 2:

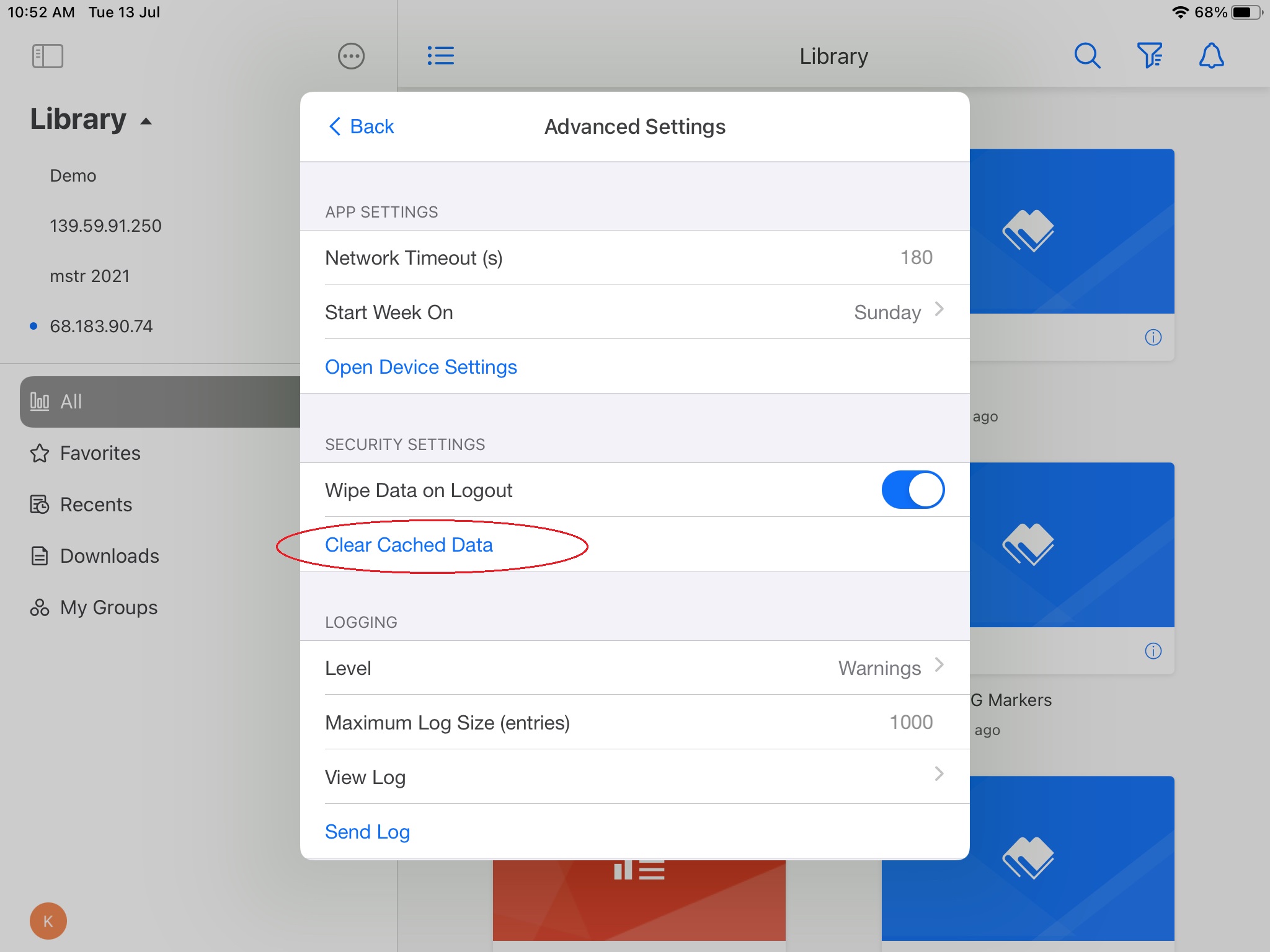
Step 3:

Step 4:

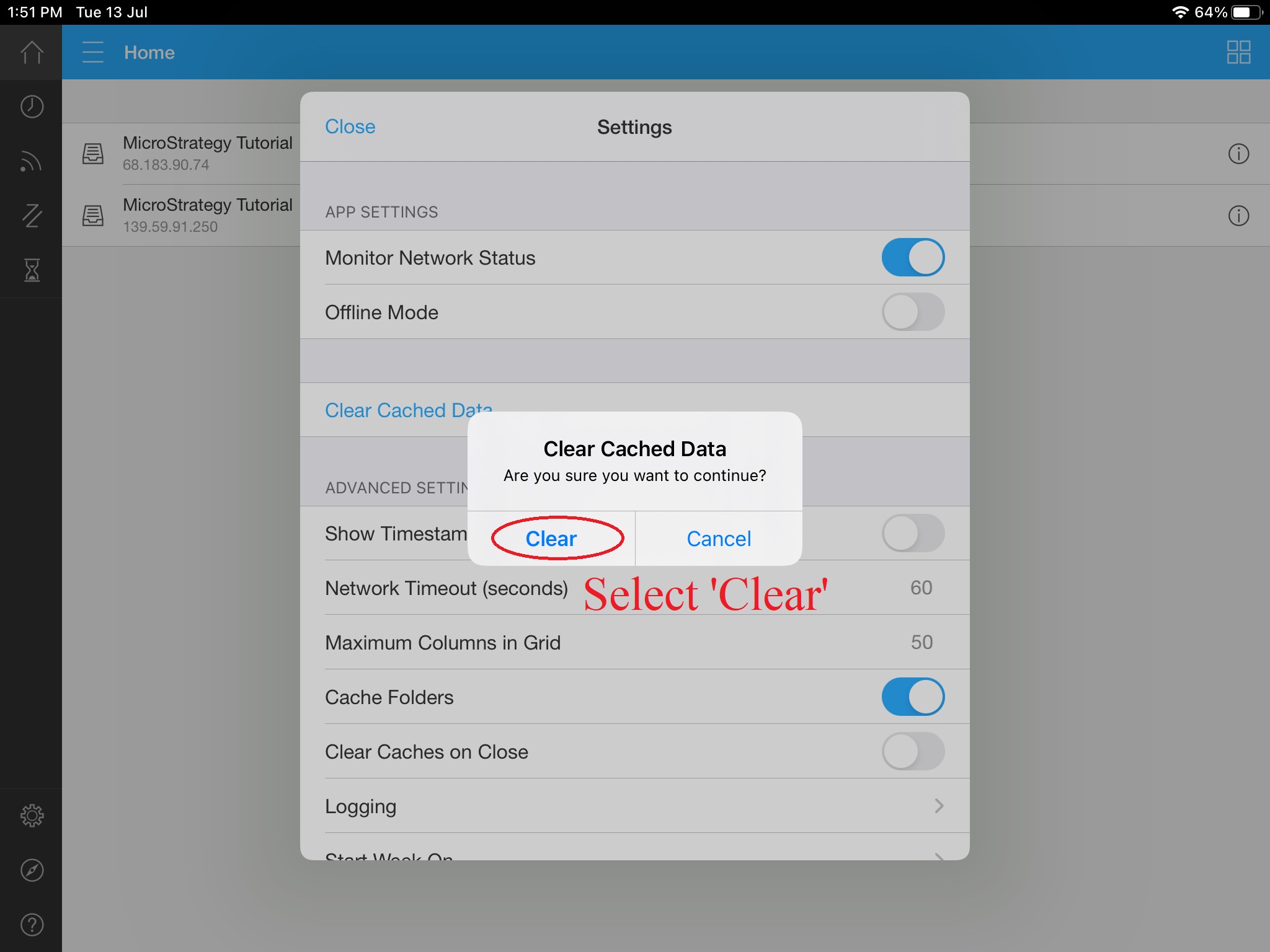
To clear cache in the MicroStrategy mobile application on iPad please follow the below steps: 
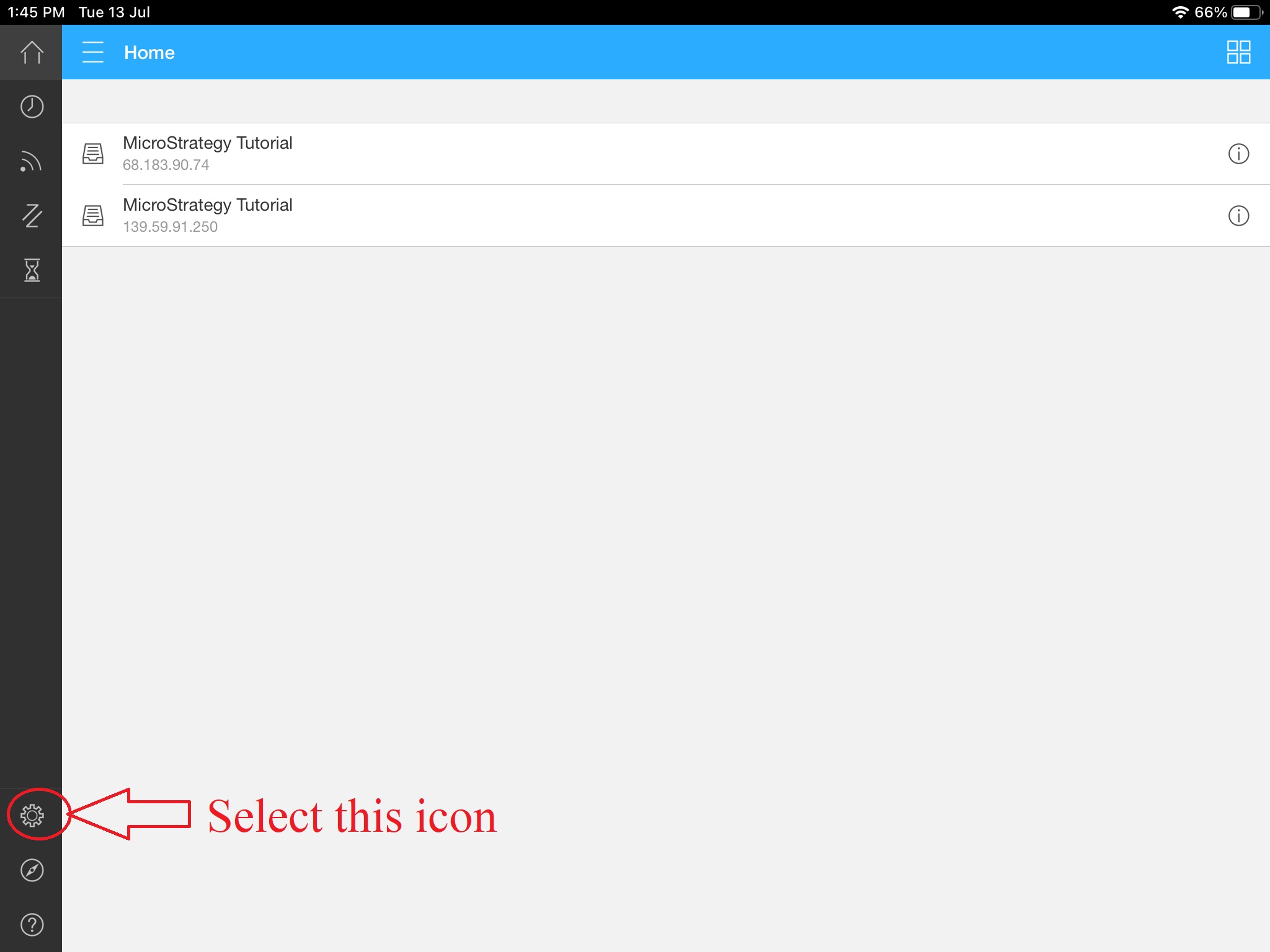
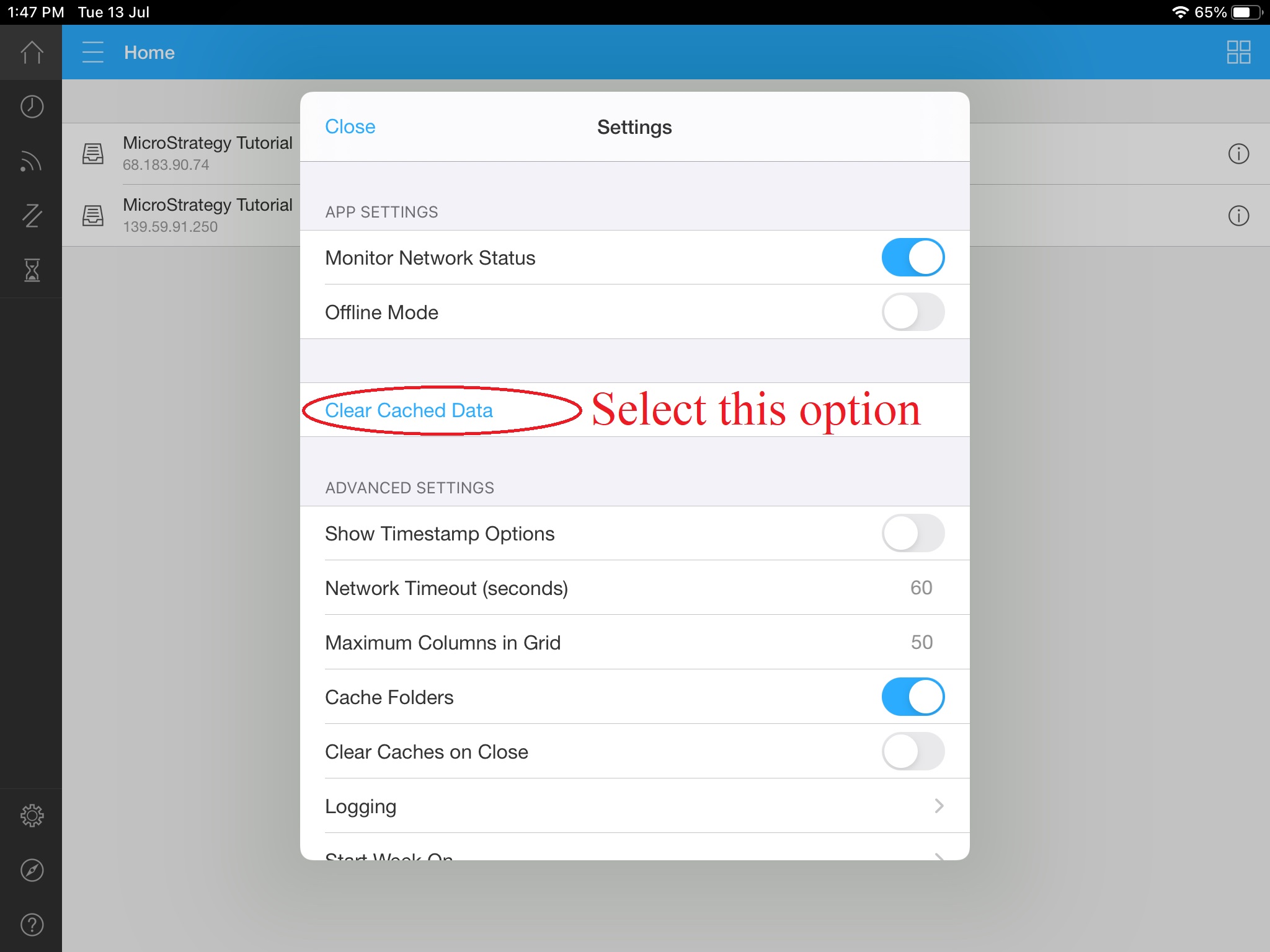
Step 1:

Step 2:

Step 3: